Pricing plan
Backed by community. Engineered for enterprises.
The Community Edition gives you open access to foundational features, while the Enterprise Edition unlocks advanced diagramming, premium support, and production stability.
Edition
Full-featured, production-ready version. Perfect for businesses ready to scale with confidence.
What's included:
Features
Below is a list of Workflow Builder features included in the Community Edition. More advanced functionality is available in the Enterprise Edition, and additional capabilities can be delivered through custom development.
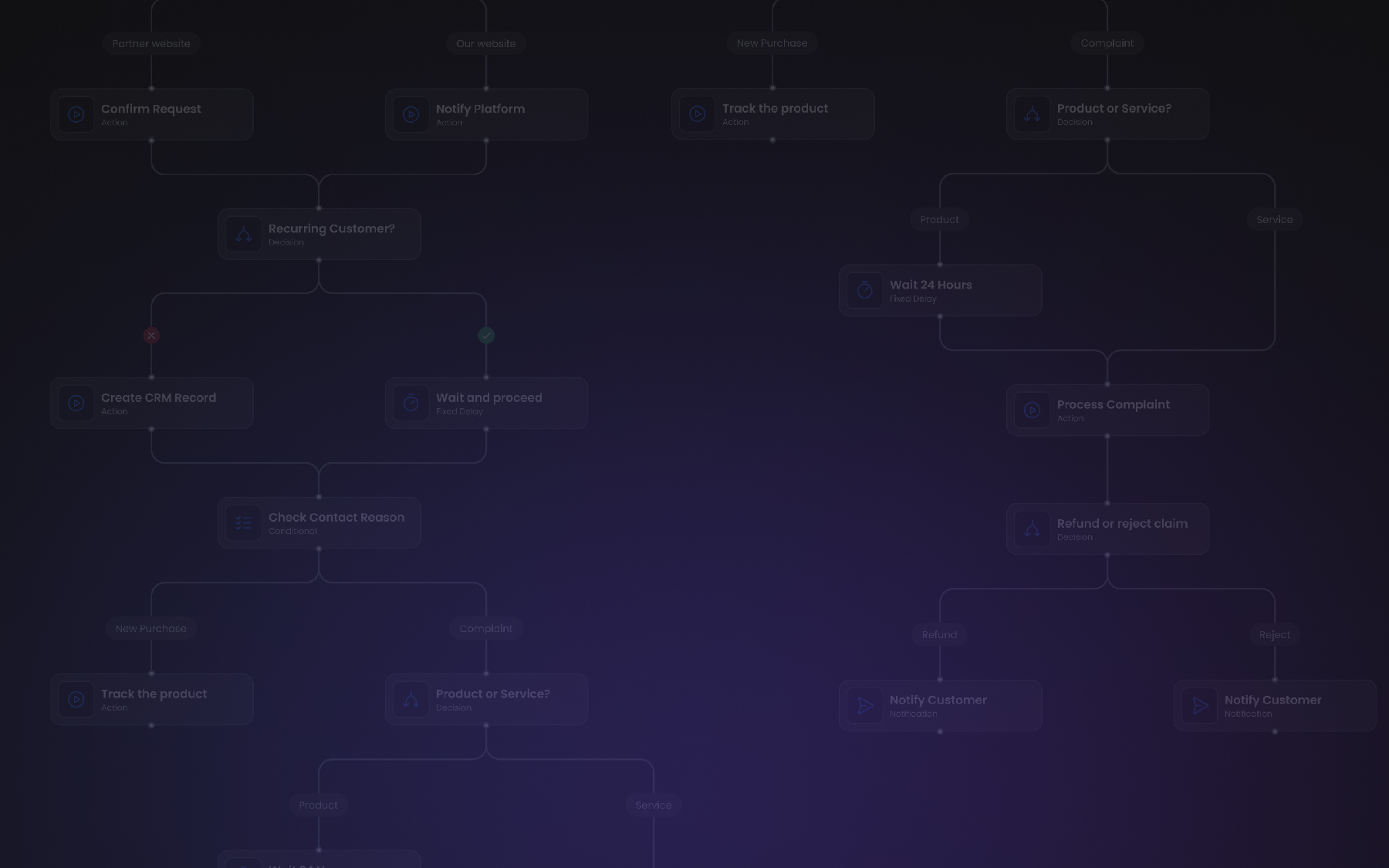
Visual workflow canvas
A scalable, infinite workspace for designing automation workflows using drag-and-drop interactions. Users can create, organize, and connect nodes visually without writing code, which accelerates implementation and improves clarity for both technical and non-technical users.
Node library
A set of example nodes includes triggers, business actions, conditional, decision, and AI powered nodes. Each node serves as a reference implementation that can be extended, themed, or replaced with custom components, enabling teams to quickly build domain-specific and AI-driven automation editors.
Dynamic properties panel
Every node and edge has a contextual configuration panel that automatically renders dynamic forms based on JSON schema. This allows teams to define data inputs, parameters, rules, and validation logic without modifying UI code — perfect for evolving products and multi-tenant systems.
Auto-save functionality
Automatically persist workflow changes without interrupting the user experience. The system saves data in the background before the user exits the application, preventing accidental data loss. Supports both local storage and API-based persistence, making it suitable for prototypes as well as production-grade, multi-user environments.
Read-only mode
A dedicated viewing mode for users without edit permissions. All nodes and connections on the canvas are locked, preventing modifications while still allowing full inspection of node properties and workflow structure. Ideal for stakeholders, reviewers, and audit or approval scenarios.
Zoom in/out
Navigate workflows with precision at any scale. Users can zoom in for detailed editing or zoom out to understand the broader process structure. Zooming is controlled via dedicated UI actions, making it easy to work comfortably with both small diagrams and large, enterprise-level workflows.
Enterprise edition:
Elk layout
Organize diagrams automatically with ELK layouts. Nodes and edges are positioned cleanly, even in complex flows. Supports multi-handle routing and label alignment — no manual adjustments required.
Smart edge routing - avoiding collision with nodes
Create structured, right-angled connections between nodes for maximum diagram readability. Orthogonal edges automatically route paths using horizontal and vertical segments, keeping workflows clean and easy to follow even as complexity grows. Especially useful for enterprise workflows where alignment and visual order matter.
Edge reshaping
Adjust and fine-tune orthogonal edge paths directly on the canvas using interactive handles. Users can reshape connections to avoid overlaps, improve readability, or align flows manually — all while preserving logic. Fully supports node rotation and grouped structures, enabling precise layout control in complex diagrams.
Undo / redo
Reverse or reapply changes instantly using keyboard shortcuts or UI controls. The undo/redo system is powered by a customizable action manager, allowing teams to define exactly which interactions are tracked. This ensures predictable behavior and safe experimentation during workflow design.
Copy / paste
Duplicate nodes and workflow fragments instantly using standard keyboard shortcuts. Users can copy and paste single nodes or entire workflow sections while preserving connections, configuration, and structure. This significantly speeds up workflow creation, encourages reuse of proven patterns, and reduces repetitive manual work — especially in complex automation scenarios
No more second-guessing. No more starting from scratch.
Flow diagram builder that works with & for you